Case study:
Sango App
I was the lead product designer for Sango and was responsible for the design of the nutrition app from start to finish, including product management. I conducted extensive market and user research to identify and prioritize features with the goal of creating an experience that meets our user’s needs. I also developed the branding for the app and designed the marketing website to promote it.
The project caught the attention of several industry observers, and I am pleased to share that DesignRush, a platform recognized for highlighting exceptional logo designs, chose to include it as part of their curated list “The Best Cooking App Designs”.
Product designer, User Research, Workshops, User interviews, Usability Testing
Figma, Miro, Illustrator, Photoshop


Introduction
1. What is Sango?
Sango’s primary objectives are to simplify the user’s life and facilitate healthy eating habits. It is a nutrition app that provides users with recipe ideas based on their criteria such as diet, cooking time, ingredients, etc.
The app allows users to create meal plans and generates shopping lists based on selected recipes and the number of people served. Furthermore, the app tracks macronutrient intake to ensure the users are getting the right amount of protein, carbs, and fats to stay on track.
2. Context
My role
As the product designer for Sango, I was responsible for the app’s design, and also created its branding and marketing website.
This project required extensive user research as I wanted to ensure that the app had a meaningful impact on its users lives.
The challenge
Our goal was to create an app that served a purpose, solved a specific problem and had a positive impact on users life. We wanted to help people simplify their lives and make grocery shopping less of a hassle.
Our approach was to develop an easy-to-use tool to help user pick recipes and create shopping lists while giving them information about their nutritional intake. The first step to get there was to work on research to make sure that our efforts were aligned with user needs.

3. The brand
Sango has two main goals: to make your life easier and to help you eat healthily.
In a world of constant hustle, people often find it challenging to take care of themselves and prioritize healthy eating. We tend to focus on going to the gym but often overlook the importance of a balanced diet. After a long day, the last thing we want to do is spend time on food shopping.
With Sango, you can tailor your diet and choose from a wide selection of quality recipes handpicked by us. The app also generates a shopping list based on the recipes you have chosen and the number of people you are serving with just a couple of clicks.



UX Research
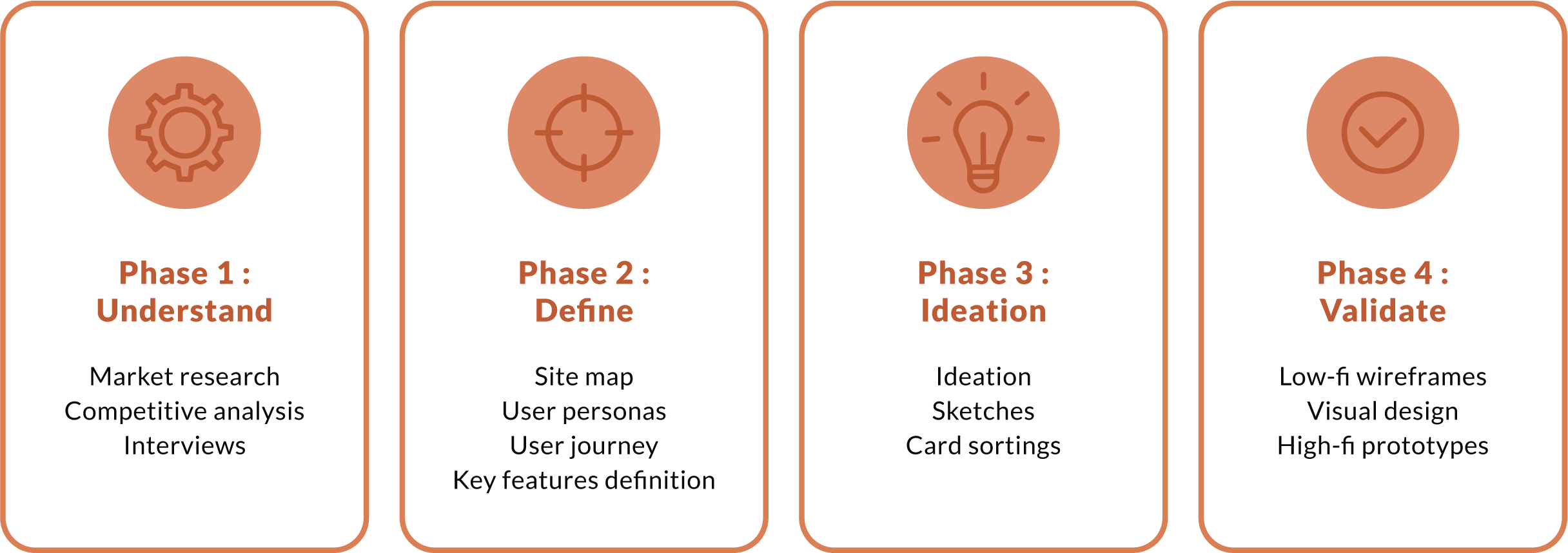
Design process

Research
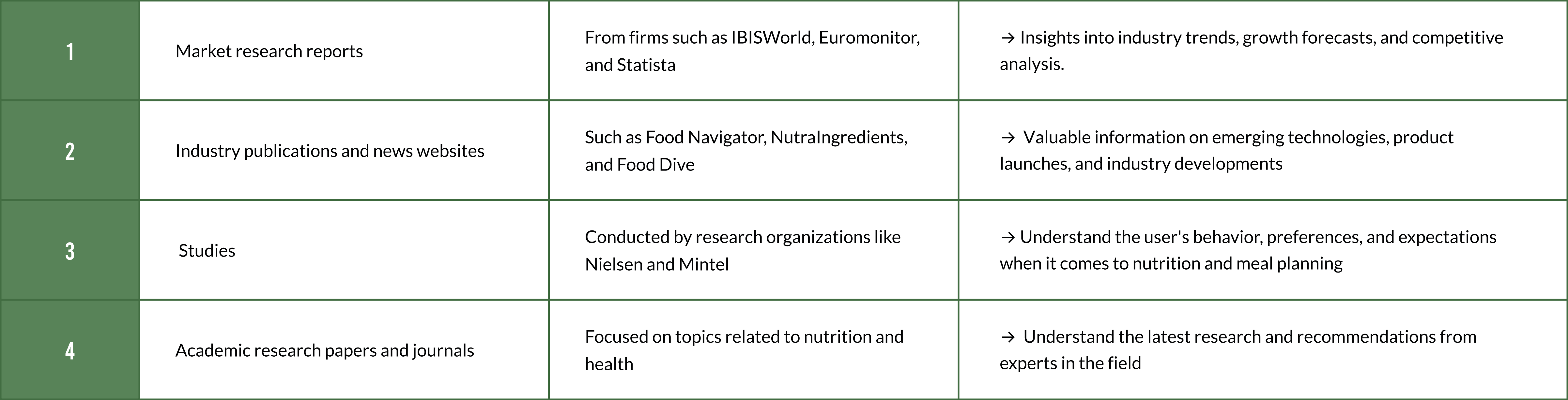
To design an app that truly meets the needs of users, I conducted extensive research to gain a deep understanding of the nutrition industry and our target audience. The research was focused on several areas, including market trends, user behaviors, and user feedback on existing nutrition apps.
To achieve this, I gathered information from a variety of sources:

Finally, I looked at online forums and social media groups where users discussed their experiences with nutrition apps and shared their feedback. This helped me identify common pain points, desired features, and usability issues with existing apps.
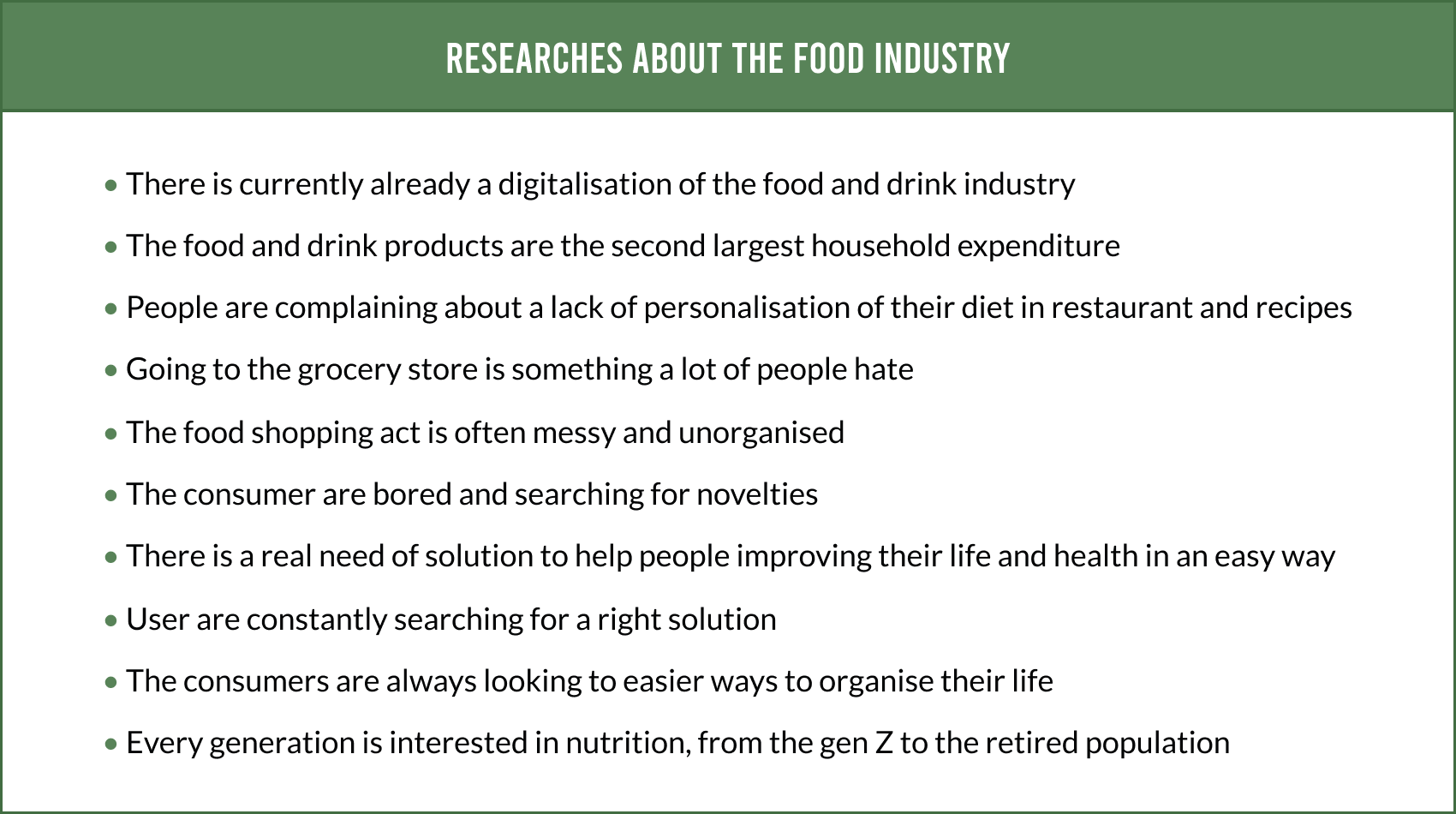
Here are some interesting facts about this subject :

Overall, my research provided valuable insights into the market and user needs, which helped inform the design decisions for the Sango app.
Competitive audit
No surprises here – there’s a ton of competition for an app like Sango, with both direct and indirect competitors, all trying to win over users.
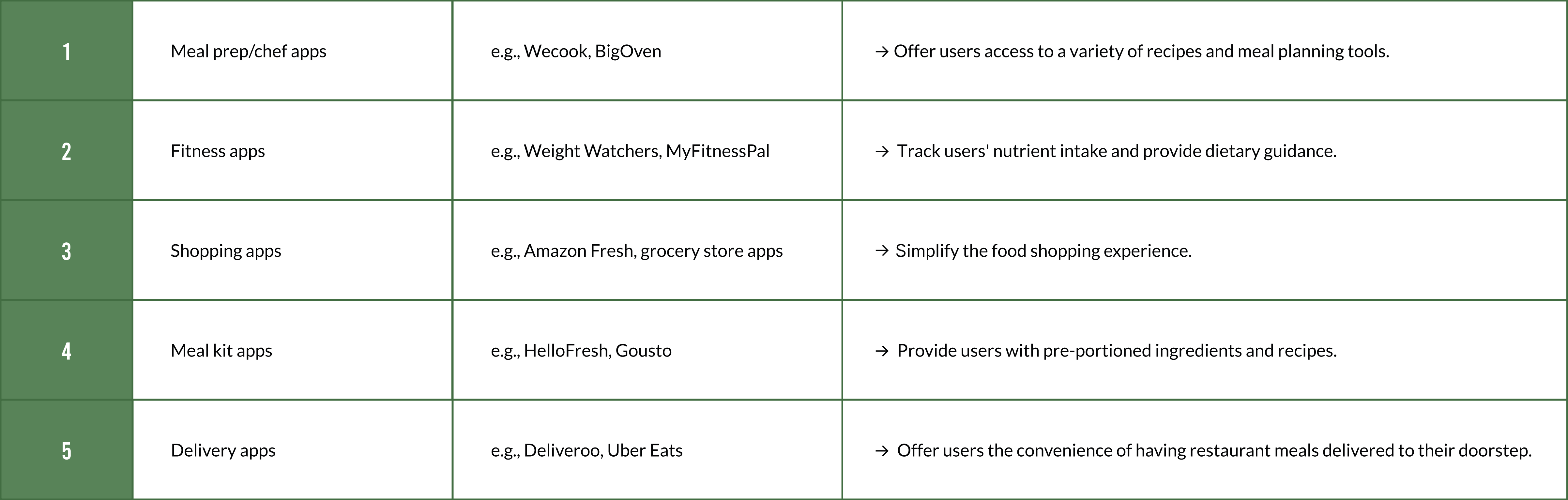
Our analysis identified the following categories of apps that compete with Sango:

Despite the level of competition in the market, our research has shown that there is a significant demand for a nutrition app like Sango. Our goal is to differentiate Sango from its competitors by offering a unique combination of features that make it easier for users to eat healthily and stay on track with their dietary goals.
The market exists, and there’s still plenty of demand for a nutrition app like Sango. However, there are a lot of competitors and we had to find a way to make Sango stand out and focus on creating an outstanding user experience by offering a unique combination of features answering our target audience’s needs.
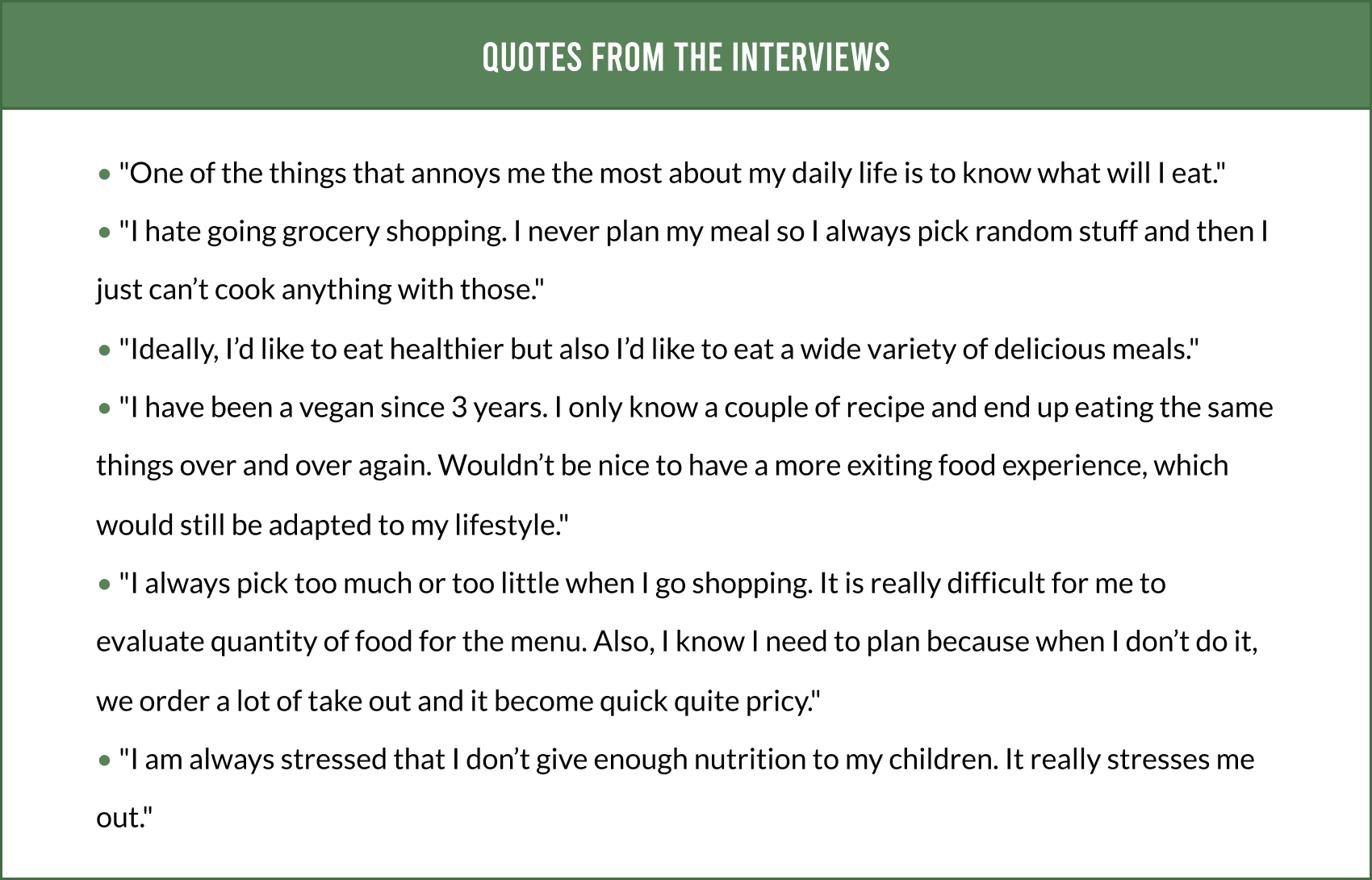
Interviews
To gain a deeper understanding of our target audience and their needs, we conducted interviews with five individuals who matched our ideal user profile.
The participants were recruited through social media (nutrition groups on Facebook and Reddit). To ensure that we interviewed the right audience, we looked for individuals who demonstrated a strong interest in the subject and were motivated to help.
The goal of this interview was to brainstorm problems and solutions, identify potential missing features, and determine the wants and needs of the target group regarding their food habits.

During the interviews, we asked open-ended questions to encourage participants to share their thoughts and experiences related to food and nutrition. Talking with the target audience helped us understand and pinpoint the different issues of potential users, some of which would never have crossed our minds without this back-and-forth exchange of ideas.
Additionally, we kept in touch during the project, allowing us to receive their feedback during all the steps, such as showing them a prototype of our app and asking for their feedback on its features and functionality.
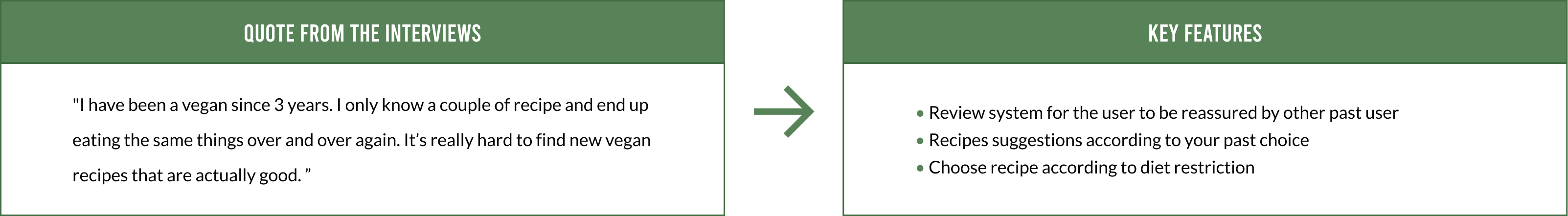
Defining the needs of users
Everything done before helped refine the app’s key features, including:
– Personalized recipe suggestions based on past choices
– Transformation of recipes into shopping lists
– Ability to share shopping lists with others
– Customization of the user’s diet
– Option to exclude ingredients due to allergies or personal preferences
– Recipe filtering based on diet restrictions
– Calendar functionality for organizing recipes day by day
– Review system to provide social proof and reassure users
– Easy adjustment of recipe servings for different numbers of people.



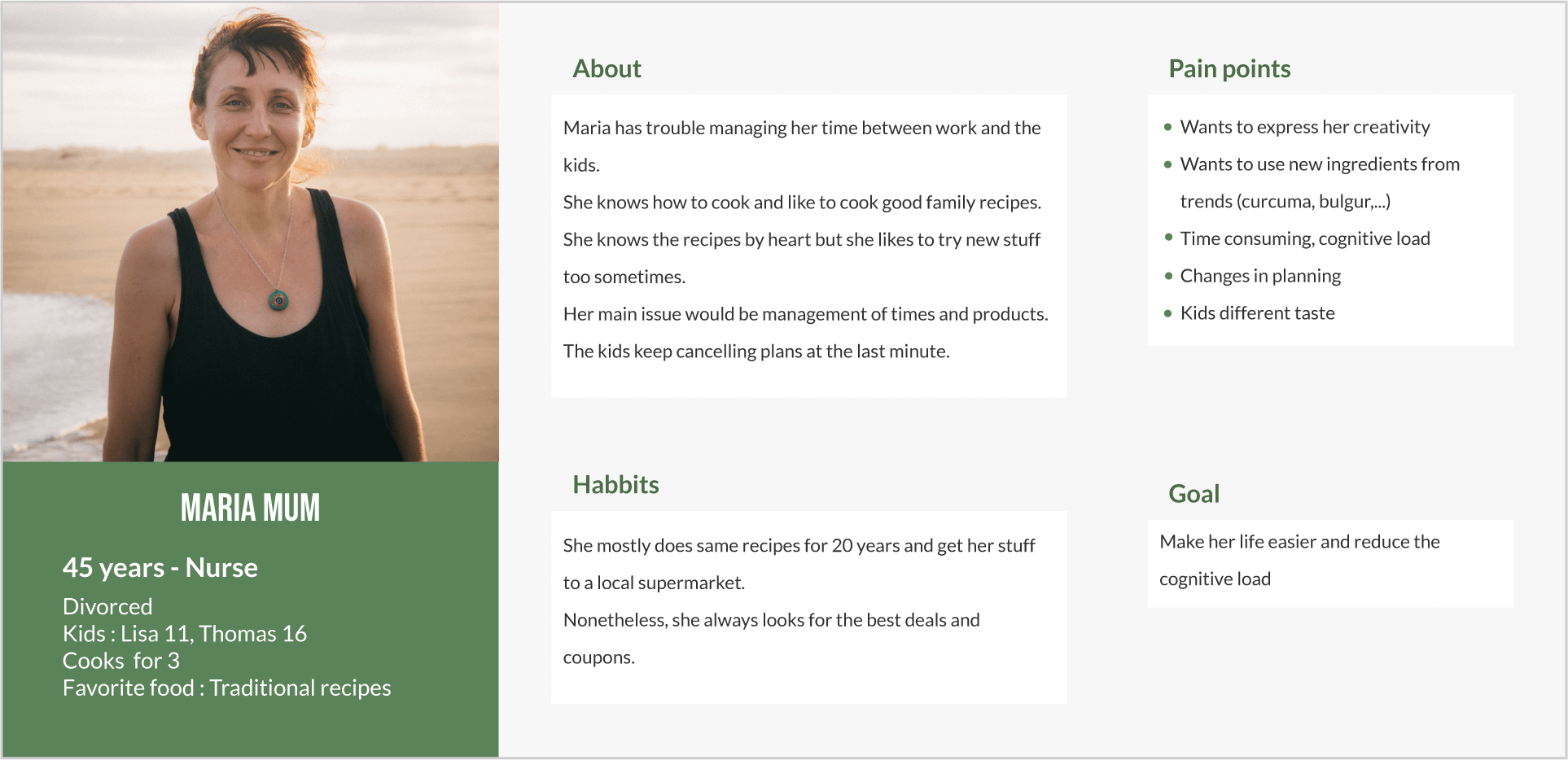
User personas
Through our research and interviews, we gained valuable insights into our target audience and created three user personas that captured the different types of users and their particular needs. These personas provided a simplified way to understand the data we collected and made it easier to identify customer pain points, habits, and other key information.
Using personas allowed us to focus on the needs and goals of each user group and tailor our product accordingly. By considering the unique characteristics and preferences of each persona, we designed features and experiences that met their specific needs and provided the best possible user experience.
Overall, personas provided a useful framework for our product development process and ensured that we created a product that truly resonated with our target audience.

User journey
With a clear understanding of the user’s goals, motivations, and pain points, we can create a product that truly meets their needs.

Let’s take Maria Mum as an example.
Context:
She is in her kitchen and is trying to plan meals for the upcoming days for her whole family.
Perturbation during process:
During the planning, one of her children informs her that the number of guests for tonight’s dinner has changed, and they want something different for tomorrow’s lunch.
By mapping out this user journey, we can better understand the potential challenges and pain points that Maria and other users may face when using our app and we can then design features and experiences that address these issues, making the app more efficient and convenient for our users.
Solution:
In this example to address this, we recognized the need to build a feature that allows users to easily adjust recipes for the number of guests and update the shopping list accordingly. Additionally, we identified the importance of a calendar feature that enables users to organize meals by day, making it easy to switch meals around and ensure everyone’s preferences are taken into account.
By incorporating these features, we can ensure that our app provides a seamless and convenient experience for users, even when faced with unexpected changes to their meal plans.
App map
To anticipate the full scope of the project and plan ahead, I developed an app map based on previous work. This allowed me to visualize the entire set of screens required for the app and identify any potential gaps or inconsistencies in the user flow.



App design
After completing thorough research and defining the essential features for the app, it was time to move on to the design phase.

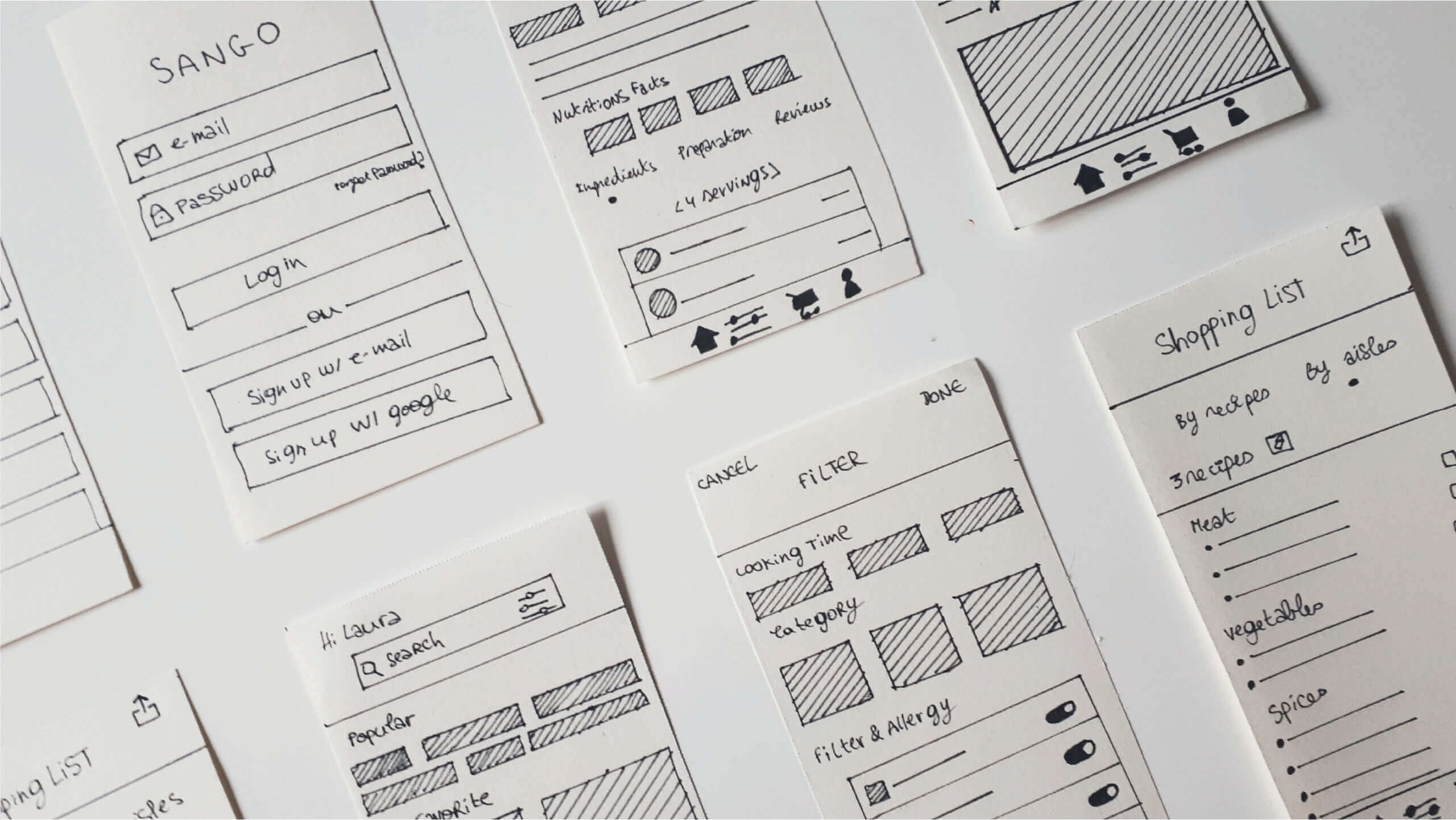
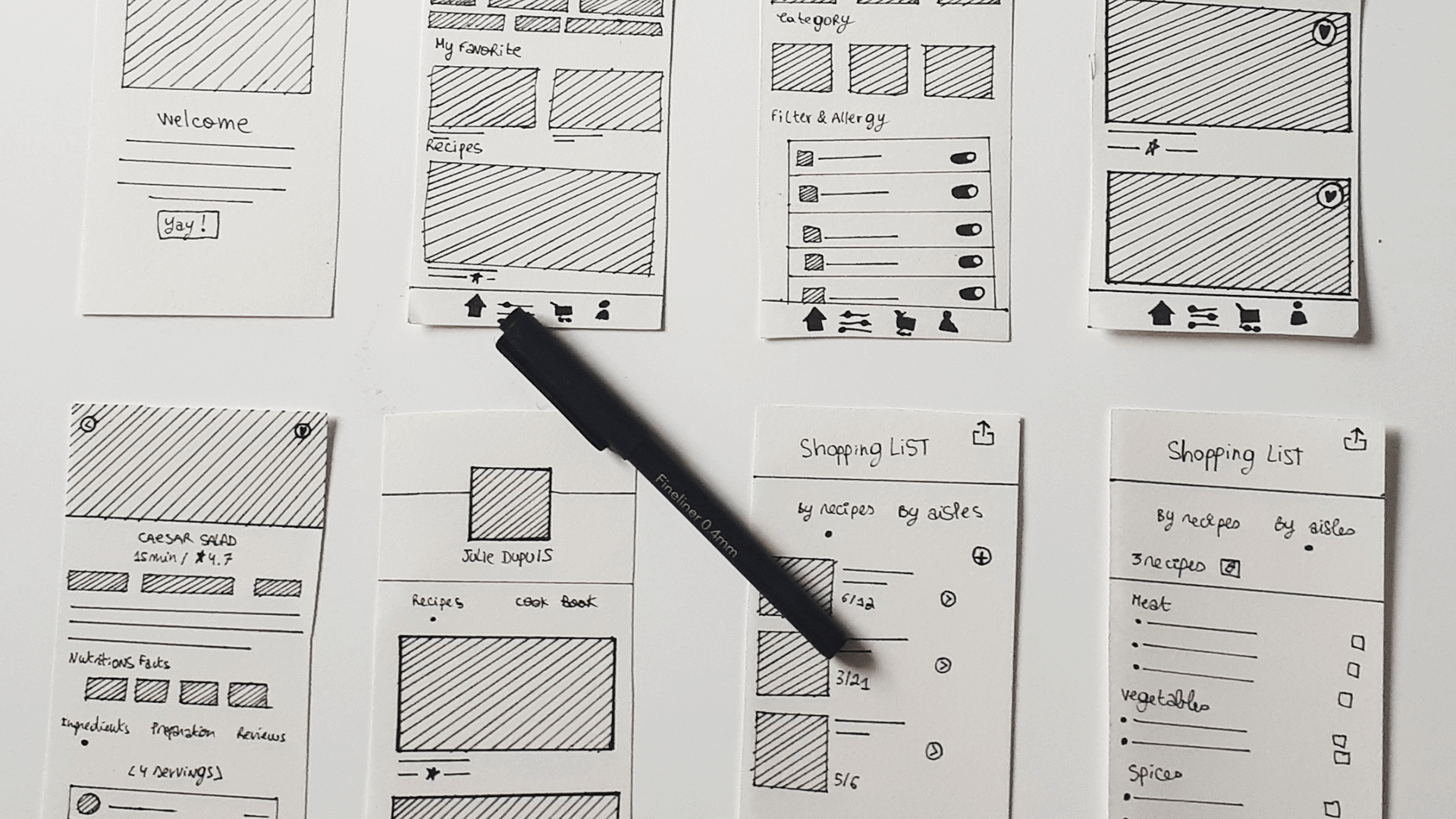
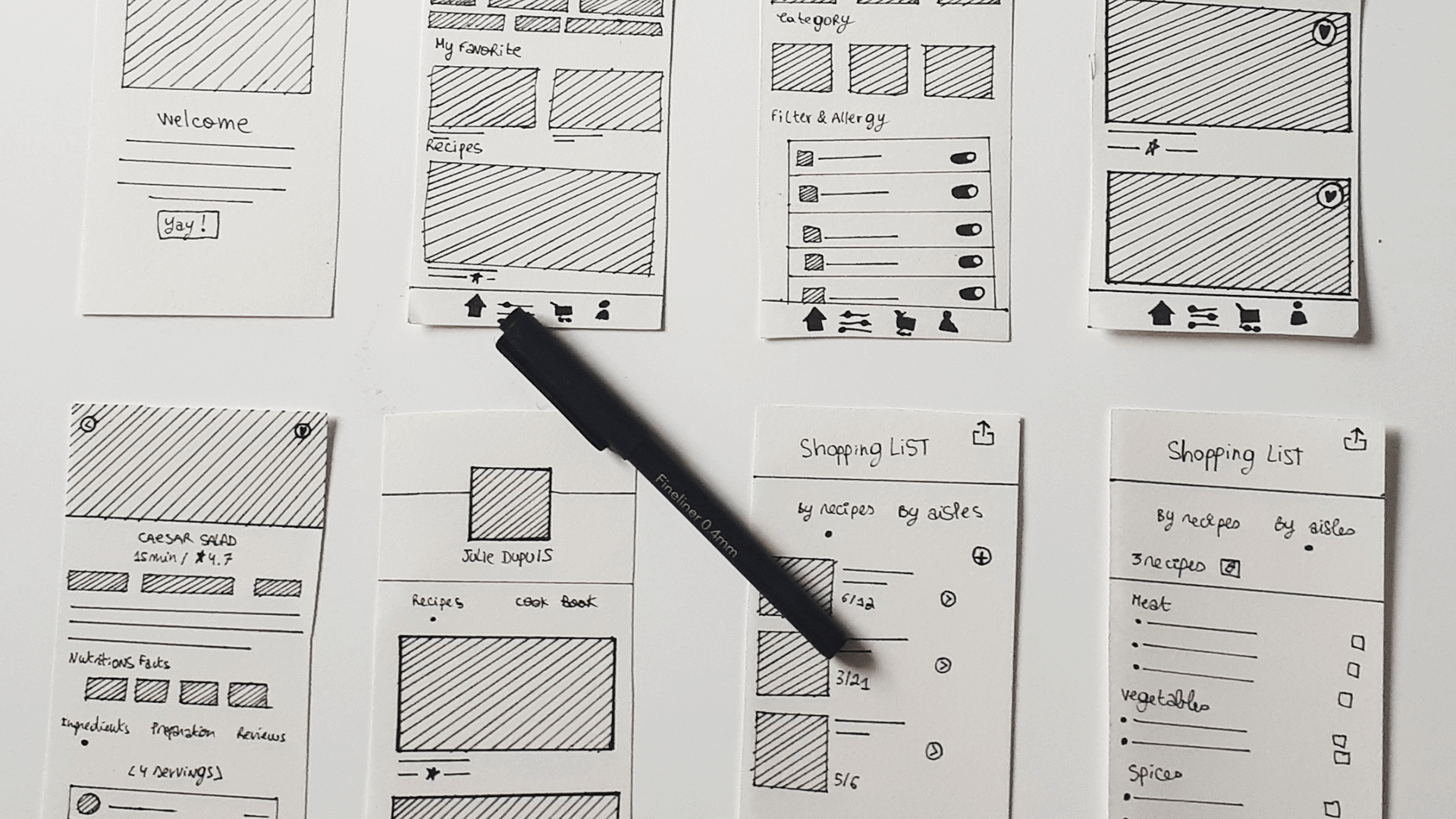
Low fi
Once I had a first set of wireframes, I shared them with our interview group and stakeholders to gather their input. This helped me refining the designs and making sure that they met the expectations of our target users. During the process, I kept iterating and testing different designs, to ensure the app was both functional and smooth.



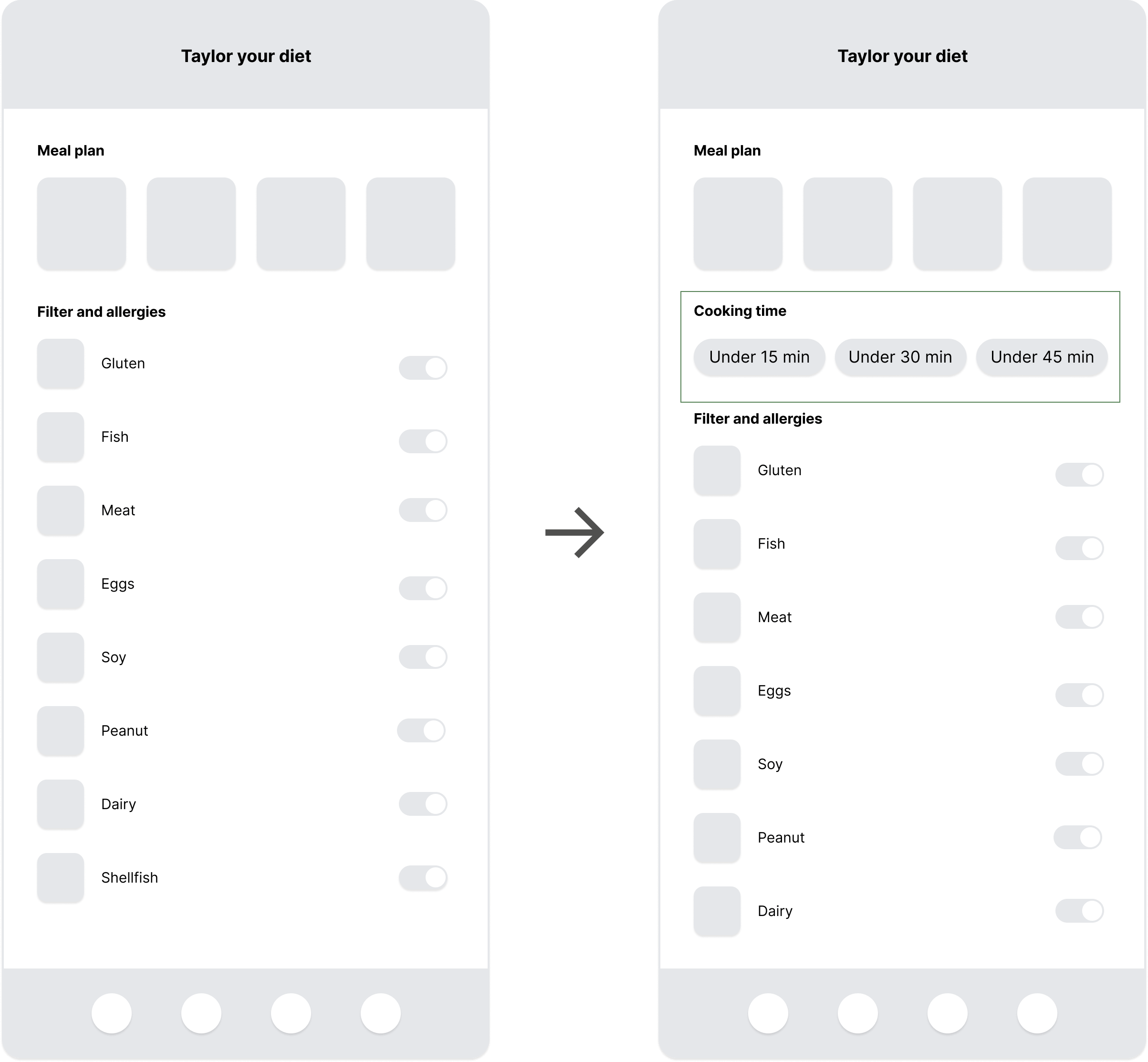
Example of ideation following feedbacks
Opportunity to improve the app’s search functionality by allowing users to filter recipes by cooking time.![]() Design that allows users to select a specific range of cooking times, and only display recipes that fell within that range.
Design that allows users to select a specific range of cooking times, and only display recipes that fell within that range.


Syle guide and design system
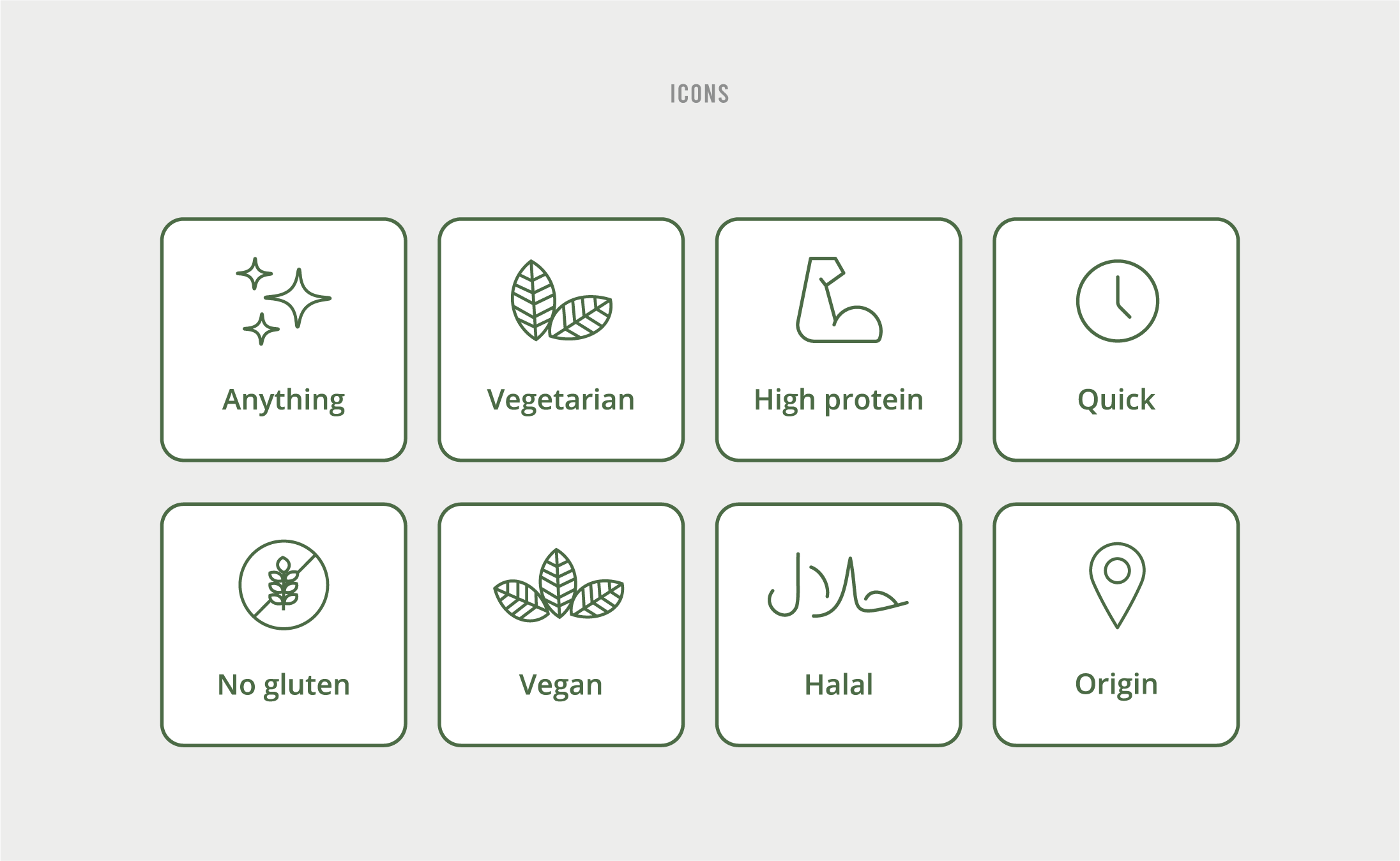
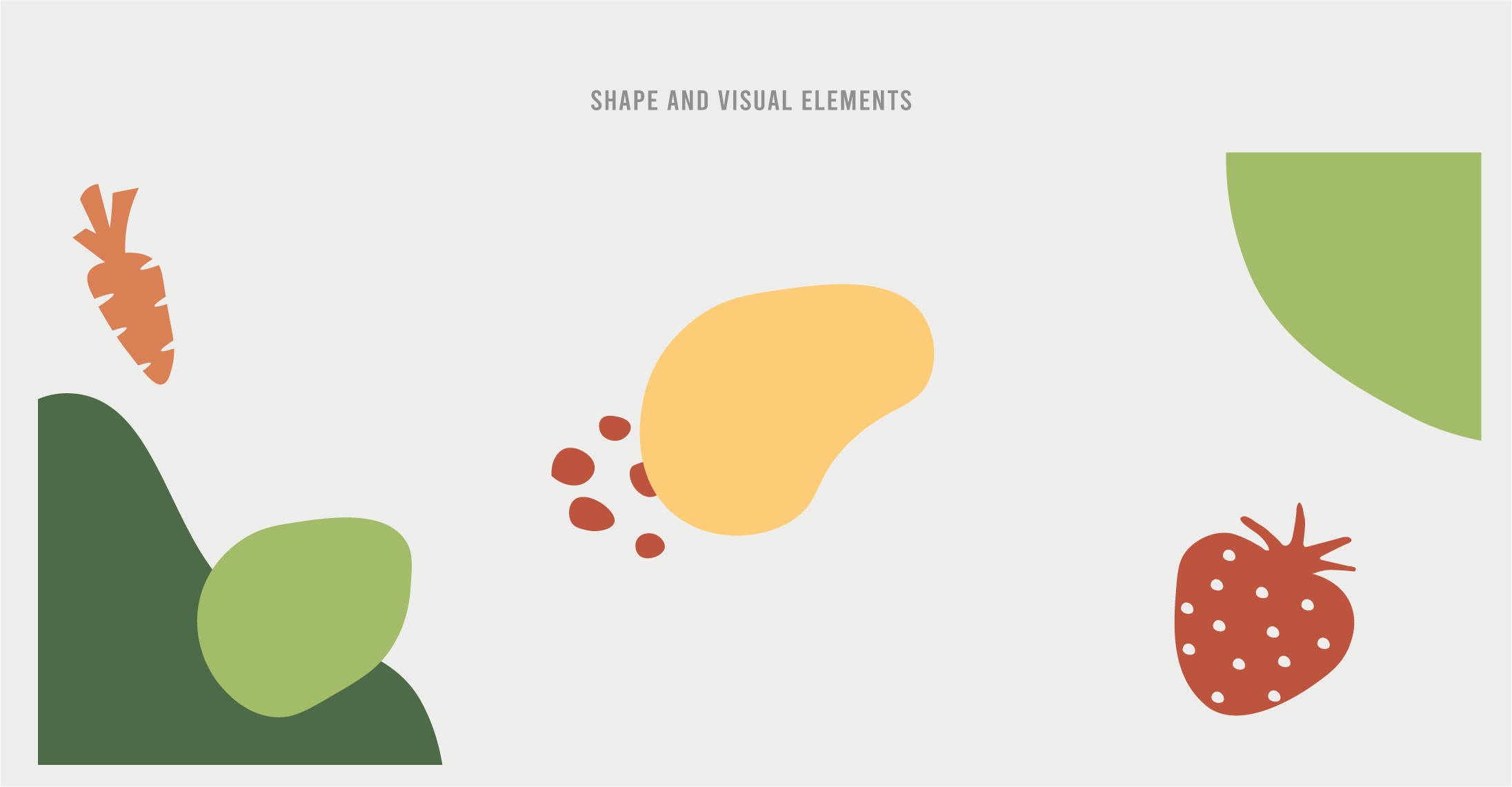
After validating the wireframes, it was time to work on the UI design. One important aspect of the UI was the branding: I wanted it to reflect the positive, upbeat, and accessible nature of the brand. To achieve this, I created a unique branding that utilized natural and optimistic colors, paired with playful shapes and simple illustrations.
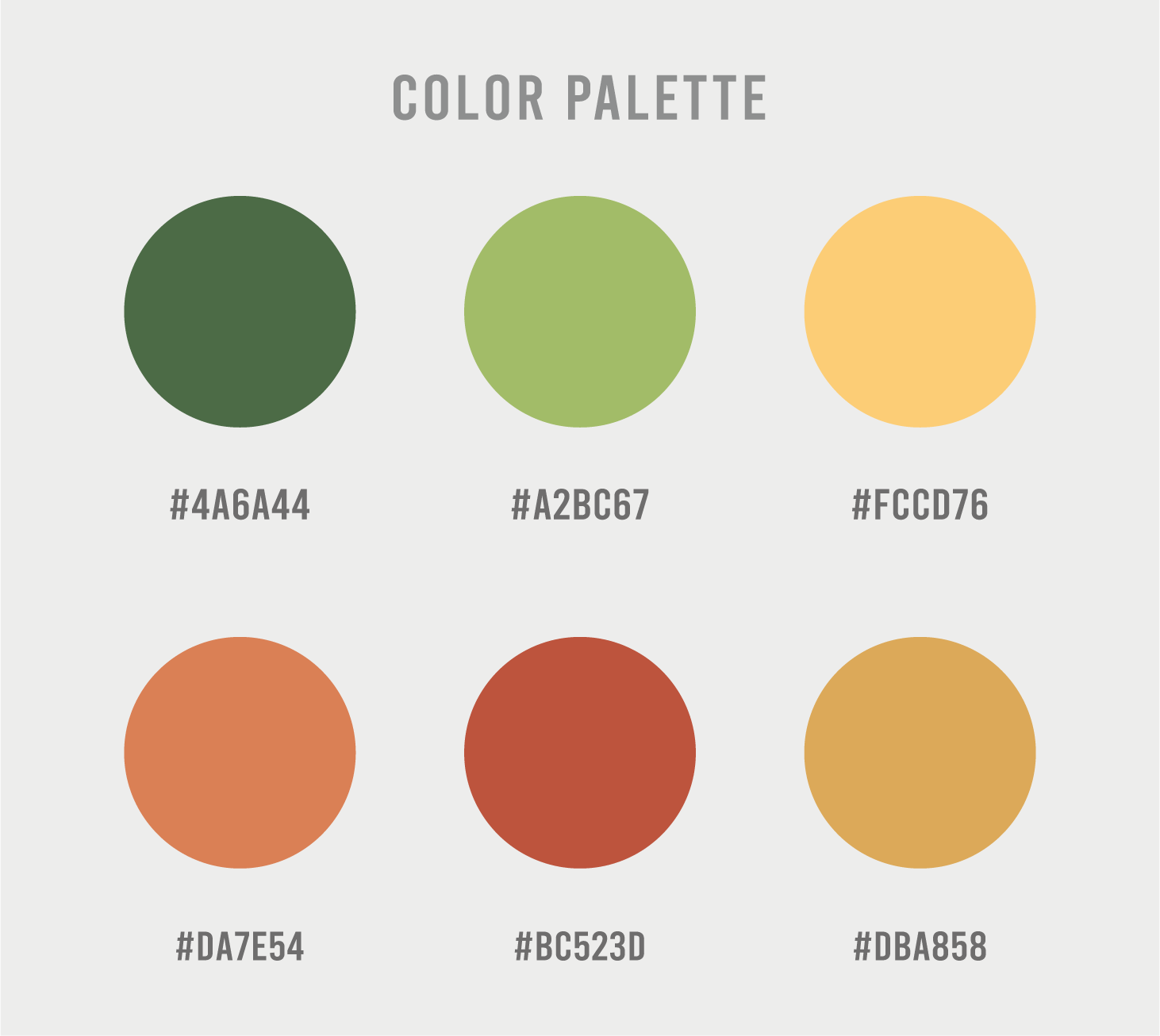
The color palette consisted of bright and vibrant shades of green, yellow, and orange which were chosen for their association with positivity, growth and energy, while also promoting a sense of trust and reliability.
In addition to the colors, I incorporated playful shapes and illustrations to add a sense of whimsy and fun to the design. These elements were strategically placed throughout the product to create a cohesive and recognizable brand identity.





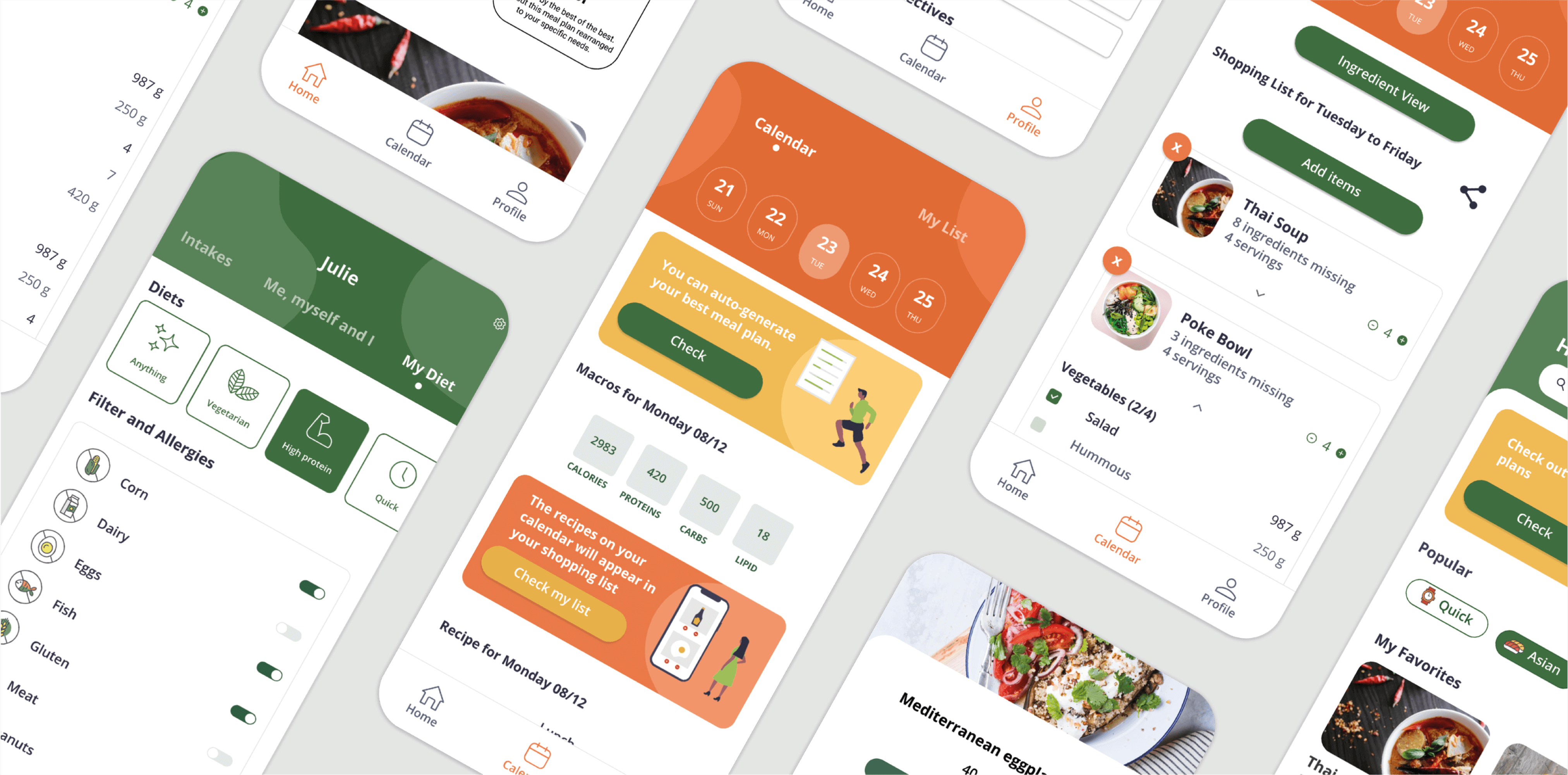
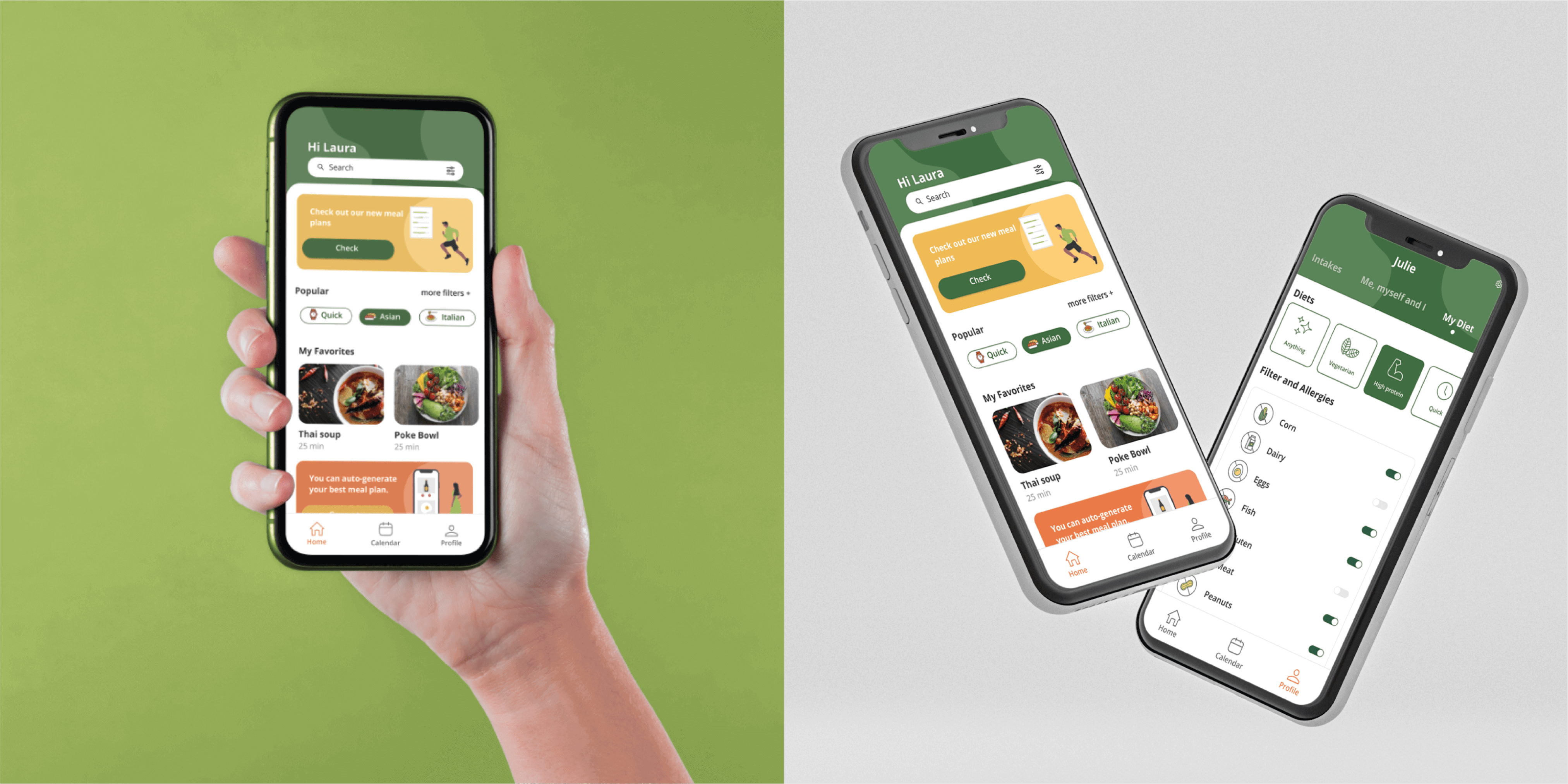
Final version
Once the high fidelity prototypes were ready, I presented them to my focus group and stakeholders for a final round of input.
After small adjustments and refinements to the design following their feedback, the final version was ready and I moved on to the handover process with the developer.
Throughout this stage, I worked closely with the development team to ensure that the design was implemented correctly and that all features and functionalities were properly integrated.
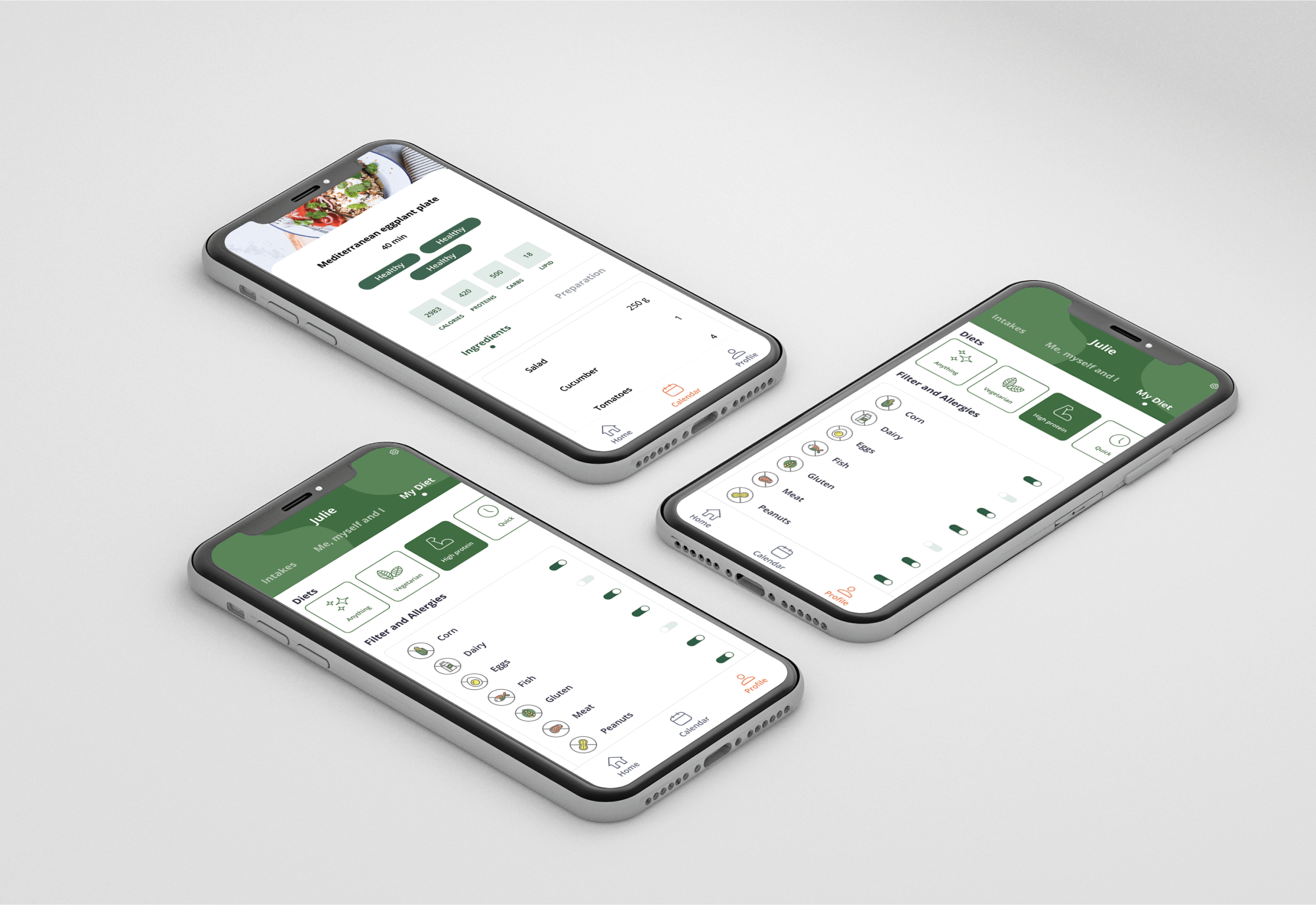
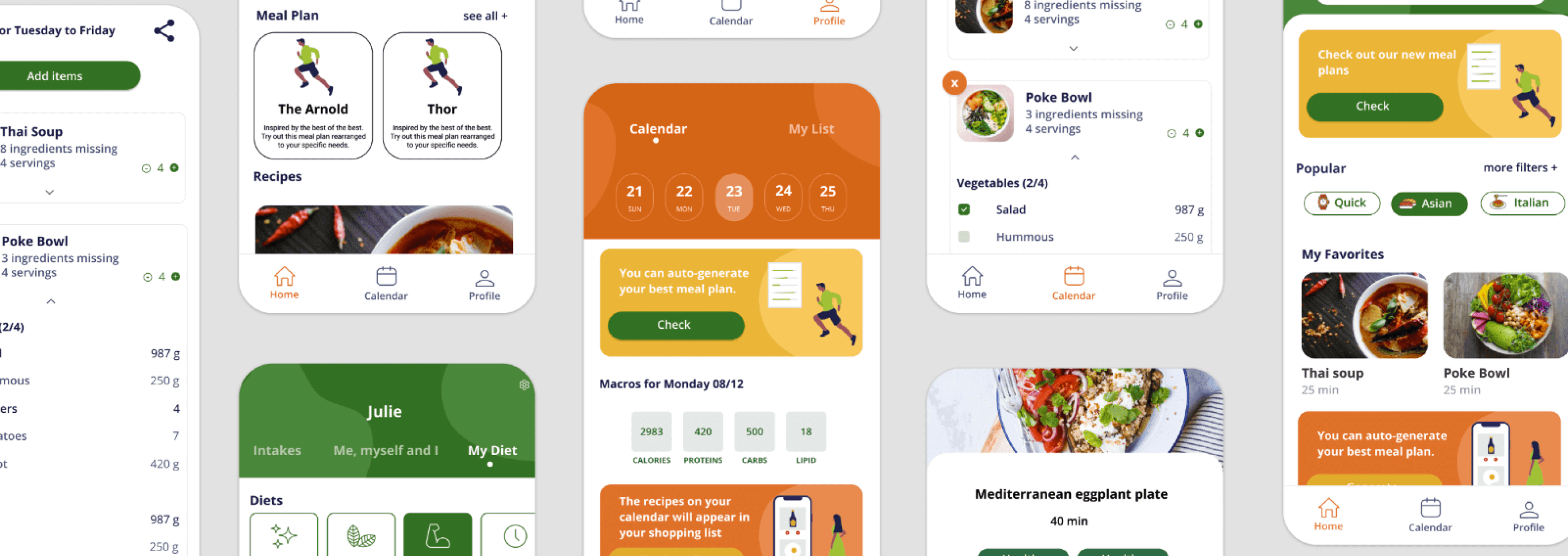
Finally, the app was ready for launch. Here is a quick look at the design:



Marketing website
Finally, I worked on creating a marketing website to promote Sango to potential user.
I used the branding and design system created previously to ensure brand consistency while creating a visually appealing and informative website.
I created the website focusing on user experience: I included all the necessary information about Sango, its features and how to download the app. The goal was to provide a clear understanding of the product and showcase why it was a valuable addition to the user’s life.


Thank you for reading this case